
Após o lançamento do Pixel Tablet e Fold, várias sessões de desenvolvedores no I/O 2023 focaram em como otimizar aplicativos para telas grandes. No final de uma palestra em particular, a equipe do Material You deu “uma pequena prévia do que [it has] planejado para [its] Google Apps na tela grande”, como tablets e dobráveis, no futuro.
A pré-visualização durante “Material You para orientação em telas grandes” focado em três temas/princípios dos filmes Making Material You. Essas ideias são “ainda um trabalho em andamento” com uma linha do tempo “nos próximos anos” e mostram um mundo onde os aplicativos Android em tablets e dispositivos dobráveis recebem muita atenção e desenvolvimento.
Expressivo
O Google acredita que “as telas grandes são o momento de trazer aquela expressividade ousada para a qual um dispositivo menor não tem espaço”.
Alguns exemplos de coisas que você pode fazer em uma tela maior com mais espaço incluem:
- “Ícones reativos sob o dedo, construídos sobre símbolos materiais.”


- “Expandir o tamanho da tela permite uma gama mais ampla de expressão tipográfica e, quando combinado com fontes variáveis, facilita transições suaves entre estados largos para estreitos ou finos para negrito extra, adaptando-se dinamicamente a mudanças de layouts e painéis.”
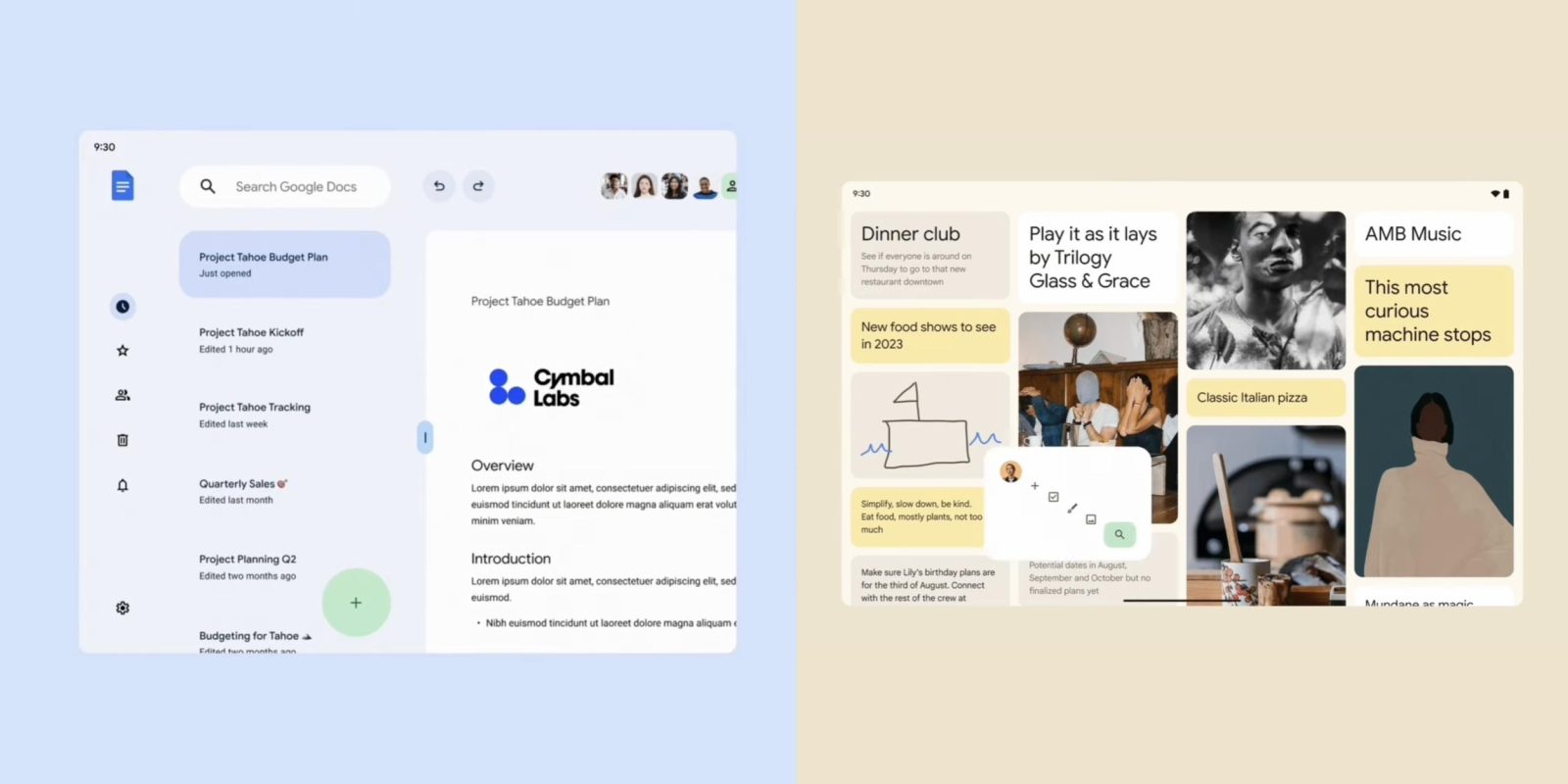
O Google forneceu um exemplo de aplicativo de notícias que aproveita o carrossel do Material 3 e exibe quantidades variadas de informações:
- “Em vez de centralizar os ícones em um botão, deslocá-los pode chamar a atenção para uma ação específica, como a navegação na página.”
- “Uma tela com maior amplitude de expressão: silenciosa quando você precisa de foco extra ou alta quando deseja aumentar o volume.”

enérgico
“A forma é um dos aspectos mais icônicos e extensos da linguagem visual M3.”
- “Formas em movimento podem adicionar emoção, diversão e adicionar vibração à interface do usuário. Eles podem fazer um produto parecer muito mais humano, vivo e envolvente. As transições de forma, principalmente ao alterar o tamanho relativo dos componentes ou aplicar uma única forma, podem comunicar com eficácia a mudança e a hierarquia da interface do usuário e chamar a atenção do usuário para o elemento importante. As formas podem acentuar as respostas da interface do usuário de maneiras únicas, dando uma sensação semelhante e animada.”

Funcionários
Com o terceiro princípio, o Google sugere interfaces de usuário personalizáveis que são “mais pessoais e feitas sob medida”.
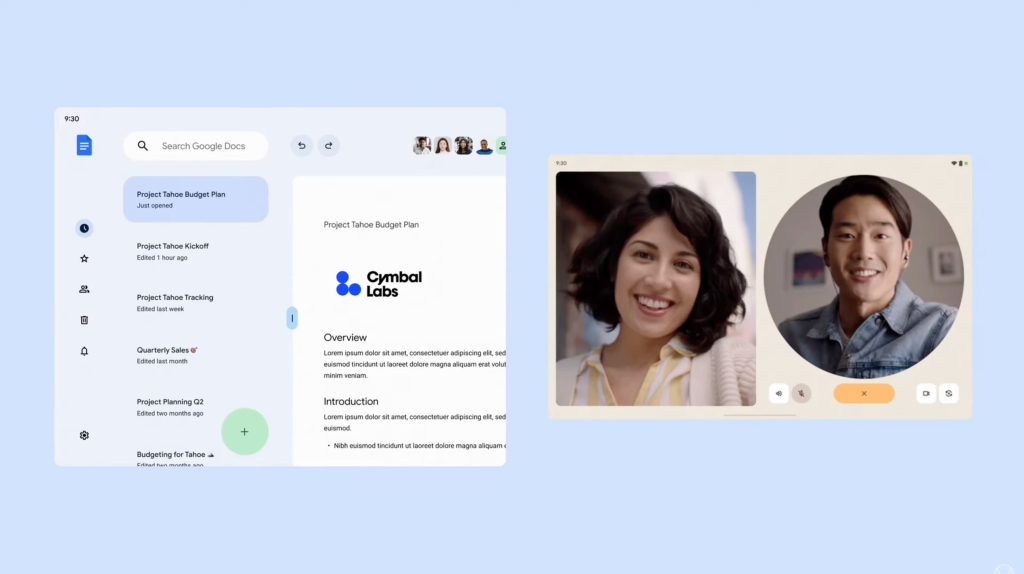
- “Ampliar los objetivos táctiles, como estos en los botones de llamada, dándoles un poco más de espacio para separar sus funciones, ajustando un panel para crear un espacio de trabajo más enfocado o haciendo zoom con los dedos para una conversación un poco más íntima con um amigo”.
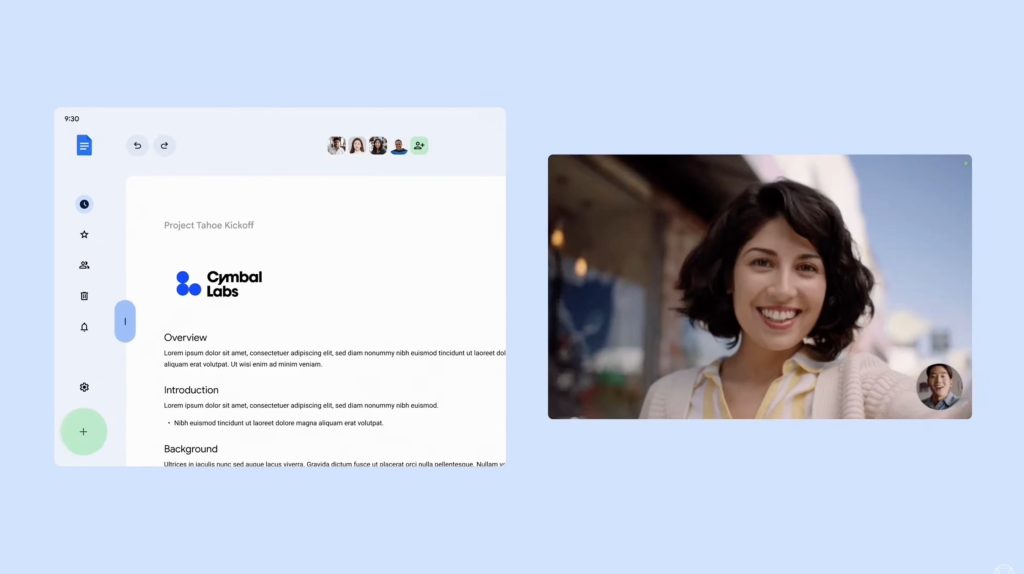
O exemplo do Google Docs, onde você pode ver uma lista de documentos enquanto um está aberto, seria muito útil. Enquanto isso, obter essa lista arrastando em vez de um botão de hambúrguer no canto superior esquerdo é uma boa mudança.
Um dos exemplos mais interessantes aqui é um aplicativo semelhante ao Google Keep, onde você pode mover um painel com o avatar do seu perfil, pesquisa e nova nota/lista/desenho/imagem da borda esquerda para a parte inferior. (Assista à transição legal.)
- “Uma interface de usuário maleável permite que os usuários personalizem seu ambiente. E aqui, o posicionamento ergonômico dos controles, exatamente onde você segura o dispositivo, exatamente onde você está digitando. E flexibilidade para um usuário refazer a interface do usuário para atender às suas necessidades.”
FTC: Usamos links de afiliados automáticos que geram receita. Avançar.